Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 4
Гостей: 4
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://rabotamani.ru
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Меню для uCoz сайта » Добавлено [17.06.2013, 14:49] |
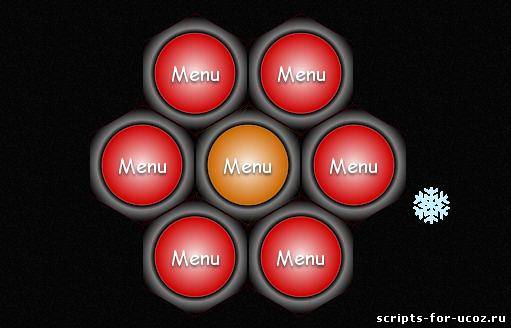
Меню окружное в стиле сот для uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Очень необычное и красивое меню для uCoz порталов. Это меню создано на базе двухмерных изменений, без использования скриптов. Весь код можно легко отредактировать и настроить под себя и под свой сайт. Меню выглядит так же как и на картинке. Устанавливаем редактируем и отписываемся в этой теме в комментариях, чтобы люди знали как всё работает и как что подправить возможно нужно.
Код <style> ul.hex {padding:0; margin:150px auto; list-style:none; width:104px; height:60px; position:relative;} ul.hex li a {display:block; width:104px; height:60px; position:absolute; left:0; top:0; z-index:100; text-align:center; text-decoration:none; font:normal 20px/60px 'Neucha', cursive; color:#fff; text-shadow: rgba(0,0,0,0.8) 0px 2px 2px; } ul.hex li a:before {display:block; content:""; width:104px; height:60px; position:absolute; left:0; top:0; z-index:-1; -webkit-transform: rotate(60deg); -moz-transform: rotate(60deg); -ms-transform: rotate(60deg); -o-transform: rotate(60deg); transform: rotate(60deg); } ul.hex li a:after {display:block; content:""; width:104px; height:60px; position:absolute; left:0; top:0; z-index:-1; -webkit-transform: rotate(-60deg); -moz-transform: rotate(-60deg); -ms-transform: rotate(-60deg); -o-transform: rotate(-60deg); transform: rotate(-60deg); }ul.hex li:nth-child(1) a, ul.hex li:nth-child(1) a:before, ul.hex li:nth-child(1) a:after {background:#c60; background-image: -webkit-radial-gradient(circle cover, rgba(255,255,255,0.9), rgba(255,255,255,0) 65%, rgba(0,0,0,1) 68%, rgba(128,128,128,1) 75%, rgba(0,0,0,1) 95%); background-image: -moz-radial-gradient(circle cover, rgba(255,255,255,0.9), rgba(255,255,255,0) 65%, rgba(0,0,0,1) 68%, rgba(128,128,128,1) 75%, rgba(0,0,0,1) 95%); background-image: -ms-radial-gradient(circle cover, rgba(255,255,255,0.9), rgba(255,255,255,0) 65%, rgba(0,0,0,1) 68%, rgba(128,128,128,1) 75%, rgba(0,0,0,1) 95%); background-image: -o-radial-gradient(circle cover, rgba(255,255,255,0.9), rgba(255,255,255,0) 65%, rgba(0,0,0,1) 68%, rgba(128,128,128,1) 75%, rgba(0,0,0,1) 95%); background-image: radial-gradient(circle cover, rgba(255,255,255,0.9), rgba(255,255,255,0) 65%, rgba(0,0,0,1) 68%, rgba(128,128,128,1) 75%, rgba(0,0,0,1) 95%); } ul.hex li:not(:first-child) a, ul.hex li:not(:first-child) a:before, ul.hex li:not(:first-child) a:after {background-color:#c00; background-image: -webkit-radial-gradient(circle cover, rgba(255,255,255,0.9), rgba(255,255,255,0) 65%, rgba(0,0,0,1) 68%, rgba(128,128,128,1) 75%, rgba(0,0,0,1) 95%); background-image: -moz-radial-gradient(circle cover, rgba(255,255,255,0.9), rgba(255,255,255,0) 65%, rgba(0,0,0,1) 68%, rgba(128,128,128,1) 75%, rgba(0,0,0,1) 95%); background-image: -ms-radial-gradient(circle cover, rgba(255,255,255,0.9), rgba(255,255,255,0) 65%, rgba(0,0,0,1) 68%, rgba(128,128,128,1) 75%, rgba(0,0,0,1) 95%); background-image: -o-radial-gradient(circle cover, rgba(255,255,255,0.9), rgba(255,255,255,0) 65%, rgba(0,0,0,1) 68%, rgba(128,128,128,1) 75%, rgba(0,0,0,1) 95%); background-image: radial-gradient(circle cover, rgba(255,255,255,0.9), rgba(255,255,255,0) 65%, rgba(0,0,0,1) 68%, rgba(128,128,128,1) 75%, rgba(0,0,0,1) 95%); } ul.hex li:nth-child(1) a:hover, ul.hex li:nth-child(1) a:hover:before, ul.hex li:nth-child(1) a:hover:after {background-color:#fa0; color:#000;} ul.hex li:not(:first-child) a:hover, ul.hex li:not(:first-child) a:hover:before, ul.hex li:not(:first-child) a:hover:after {background-color:#0a0; color:#000;} ul.hex li {width:104px; height:60px; position:absolute; left:106px; top:0; -webkit-transform-origin: -54px 30px; -moz-transform-origin: -54px 30px; -ms-transform-origin: -54px 30px; -o-transform-origin: -54px 30px; transform-origin: -54px 30px; } ul.hex li:nth-child(1) {left:0;} ul.hex li:nth-child(3) { -webkit-transform: rotate(60deg); -moz-transform: rotate(60deg); -ms-transform: rotate(60deg); -o-transform: rotate(60deg); transform: rotate(60deg); } ul.hex li:nth-child(3) a { -webkit-transform: rotate(-60deg); -moz-transform: rotate(-60deg); -ms-transform: rotate(-60deg); -o-transform: rotate(-60deg); transform: rotate(-60deg); } ul.hex li:nth-child(4) { -webkit-transform: rotate(120deg); -moz-transform: rotate(120deg); -ms-transform: rotate(120deg); -o-transform: rotate(120deg); transform: rotate(120deg); } ul.hex li:nth-child(4) a { -webkit-transform: rotate(-120deg); -moz-transform: rotate(-120deg); -ms-transform: rotate(-120deg); -o-transform: rotate(-120deg); transform: rotate(-120deg); } ul.hex li:nth-child(5) { -webkit-transform: rotate(180deg); -moz-transform: rotate(180deg); -ms-transform: rotate(180deg); -o-transform: rotate(180deg); transform: rotate(180deg); } ul.hex li:nth-child(5) a { -webkit-transform: rotate(-180deg); -moz-transform: rotate(-180deg); -ms-transform: rotate(-180deg); -o-transform: rotate(-180deg); transform: rotate(-180deg); } ul.hex li:nth-child(6) { -webkit-transform: rotate(240deg); -moz-transform: rotate(240deg); -ms-transform: rotate(240deg); -o-transform: rotate(240deg); transform: rotate(240deg); } ul.hex li:nth-child(6) a { -webkit-transform: rotate(-240deg); -moz-transform: rotate(-240deg); -ms-transform: rotate(-240deg); -o-transform: rotate(-240deg); transform: rotate(-240deg); } ul.hex li:nth-child(7) { -webkit-transform: rotate(300deg); -moz-transform: rotate(300deg); -ms-transform: rotate(300deg); -o-transform: rotate(300deg); transform: rotate(300deg); } ul.hex li:nth-child(7) a { -webkit-transform: rotate(-300deg); -moz-transform: rotate(-300deg); -ms-transform: rotate(-300deg); -o-transform: rotate(-300deg); transform: rotate(-300deg); } </style> <ul class="hex"> <li><a href="#">Menu</a></li> <li><a href="#">Menu</a></li> <li><a href="#">Menu</a></li> <li><a href="#">Menu</a></li> <li><a href="#">Menu</a></li> <li><a href="#">Menu</a></li> <li><a href="#">Menu</a></li> </ul> При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Меню окружное в стиле сот для uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 8327 | Загрузок: 0 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 0 | |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com