Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 2
Гостей: 2
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://clan-expy.ucoz.ru
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Меню для uCoz сайта » Добавлено [11.01.2014, 18:00] |
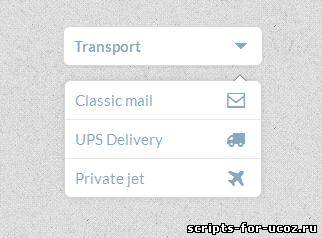
Блок меню с выпадающими ссылками для uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Как всегда, новыми интересными скриптами для uCoz нас радует веб-мастер Apocalypse и на этот раз он смог модифицировать код под систему uCoz. Код симпатичной кнопки меню, при нажатии на которую выпадают красивые ссылки. Весь CSS к этому выпадающему списку из блока меню прописан отдельно в своём файле. Не забудьте, что для идеальной работы этого скрипта требуется jQuery 1.7.2 или выше, который можно установить в общих настройках в админ панели вашего сайта укоз. Но если всё работает отлично, то и не парьтесь с этим - значит всё уже установлено как надо у вас, но в редких случаях нужно будет изменить в общих настроек версию jQuery.
Залогиньтесь на наш сайт, чтобы вы могли загрузить прикреплённый архив со стилями, который необходимо загрузить в папку css. Установка: Сначала подключим css стиль, отвечающий за прорисовку иконок на css3 На нужных страницах после < /head > вставляйте: <link rel="stylesheet" type="text/css" href="/css/font-awesome.css" />В самый низ вашего css вставляйте: *, *:after, *:before {Следующий код в то место, где должен быть выпадающий список: <div id="dd" class="wrapper-dropdown-3" tabindex="1"> <span>Переслать</span>Следующий код в самый низ после закрывающего тега < /body >: <script>При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Блок меню с выпадающими ссылками для uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 7185 | Загрузок: 50 | Комментарии: 3 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 3 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com