Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://muzonx.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [28.06.2013, 02:29] |
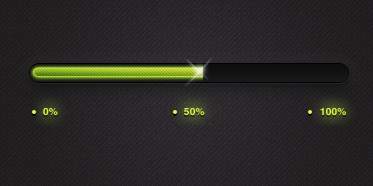
Прогресс Бар для ucoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Данный прогресс бар, для uCoz, может подойти для страницы тех. работ, сама страница оформлена в легком дизайне, присутствует желтая полоса которая показывает стадию разработки сайта. Вообщем, приступим к установке: 1. Создаете новый текстовый документ и меняете название файла на index, а формат файла на .html. Потом открываете через блокнот и вставляете код: Код <!DOCTYPE HTML> <html> <head> <meta charset="windows-1251"> <title>Progressing Bar</title> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body> <div id="lite_bg"> <div id="bgbar"> <div id="progress_bar" style="width:50%"> <div id="glow"></div> </div> </div> </div> </body> </html> 2. Все делаете тоже самое что и в первом пункте, но название файла будет style, а формат файла .css. После чего открываете и вставляете туды код: Код body {background:url(design_36/bg.jpg);margin:0;padding:0;color:#000;} #lite_bg {background:url(design_36/bg_lite.jpg) no-repeat;width:400px;height:200px;margin:250px auto 50px;padding-top:100px;} #bgbar {background:url(design_36/bg_bar.png) no-repeat;width:347px;height:65px;margin:0 auto;padding-top:26px;padding-left:27px;} #progress_bar {background:url(design_36/progress_bar.png) no-repeat;width:320px;height:17px;position:relative;min-width:4%;max-width:92%;} #progress_bar {transition:opacity 0.5s ease-out;-webkit-transition:opacity 0.5s ease-out;-moz-transition:opacity 0.5s ease-out;-o-transition:opacity 0.5s ease-out;} #progress_bar:hover {opacity:0.6;} #glow {background:url(design_36/glow_bar.png) no-repeat;width:32px;height:32px;position:absolute;top:-8px;right:-11px;} 3. Потом создаете в файловом менеджере папку с именем "progress_bar". В ней создаете ещё папку с именем "design_36". Заливаете в папку "progress_bar" два файла, которые мы создали раньше, а в папку "design_36" картинки нужно будет залить Теперь мелкое исправления по поводу прогресс бара: Код <div id="progress_bar" style="width:50%"> <div id="glow"></div> </div> При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Прогресс Бар для ucoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 6767 | Загрузок: 0 | Комментарии: 4 | Рейтинг: 5.0/1 | |||
| Всего комментариев: 4 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com