Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 2
Гостей: 2
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://www.vvs-info.ru/about_us/partnership/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [10.11.2013, 21:49] |
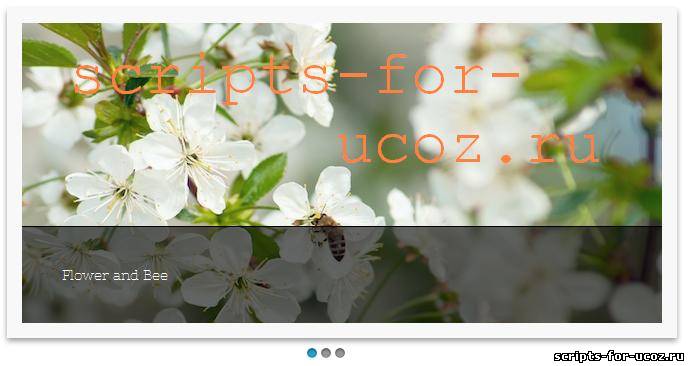
Слайдер изображений через плагин Craftyslide на jQuery для uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Все порядком устали от тяжелых и навороченных слайдеров изображений. Мы долго искали что-то легкое и приятное на глаз, цвет и вкус, и наконец сошлись во мнении, что бесспорной позитивной новинкой среди слайдеров изображений может стать плагин CraftySlide от Ucoz. Так же можно прочитать и другую . Как и все продукты, созданные с использование библиотеки ввода JQuery отличаются простотой в использовании и четкостью проработки. Создатели явно постарались, и слайдер изображений вышел что надо. При просмотре изображений на сайте есть небольшой эффект затемнения, на котором контрастно и эффектно смотрится подпись к изображению. Управление плагином так же легкое и требует всего одного нажатия мыши для смены картинки. На вашем сайте обязательно найдется место для этого стильного плагина, тем более, что он отлично подходит для оформления галерей изображений, легко встраивается в код страницы и не вызвал пока еще отрицательных отзывов при тестировании. Картинки сменяются очень плавно, что дает возможность хорошо рассмотреть изображение. Плагин CraftySlide, без сомнения, уже скоро привлечет внимание владельцев сайтов и дизайнеров благодаря своему хорошему исполнению и высокому качеству работы. Мы уже попробовали этот новый плагин от Ucoz и можем рекомендовать его вам, но нам, в свою очередь, очень интересно мнение каждого пользователя. ВАЖНО! Скрипт из прикреплённого архива залейте в папку js, а картинку в папку images Установка: В то место, где должен быть слайдер, вставляйте: <div id="slideshow"> В самый низ вашего css: /* При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Слайдер изображений через плагин Craftyslide на jQuery для uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 7299 | Загрузок: 104 | Комментарии: 3 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 3 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com