Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 6
Гостей: 6
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://www.gnezdo-sinitsy.com/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория HTML коды для uCoz » Добавлено [30.10.2013, 14:18] |
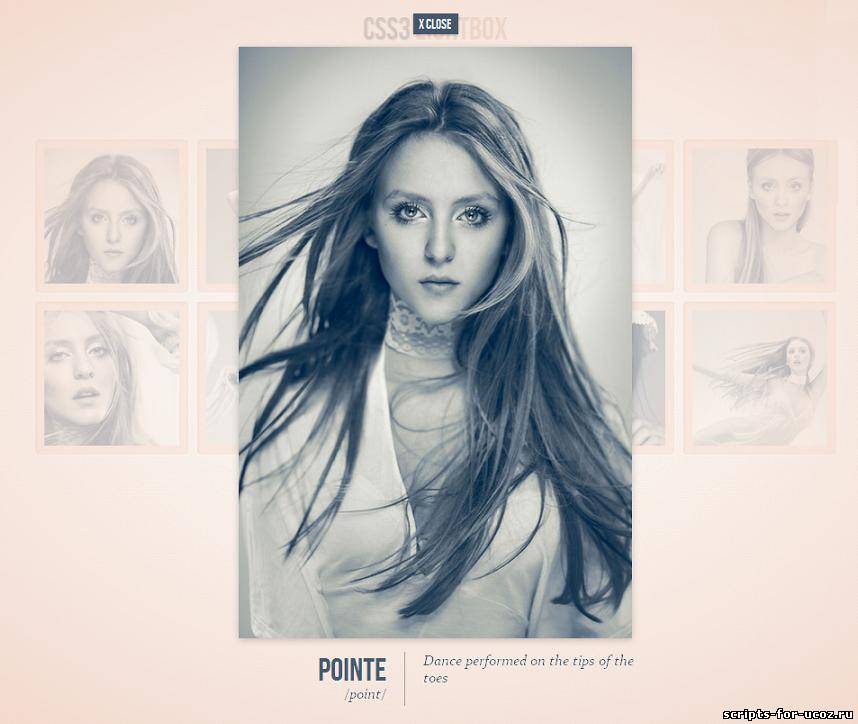
Фотогалерея для uCoz с плавным увеличением фото (lightbox)
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Просто великолепный материал совсем недавно адаптировал Apocalypse для сайтов uCoz. Это красивая фотогалерея, на которой фотографии плавно увеличиваются при просмотре, а так же есть затемнение, а даже скорее просветление картинок, когда вы наводите на них мышкой. Отличный материал, будет полезен многим. Например, при хорошем знание html эту галерею можно оптимизировать по существующий фотоальбом на вашем uCoz сайте, или же можно использовать её просто, в таком виде как она тут выложена. Не забудьте, в коде фотогалереи прописать пути до картинок, иначе ничего работать не будет. Есть вопросы? Пишите комментарии и мы постараемся вам написать ответ и помочь.
В данном материале нету ни одного скрипта, что облегчает работу сайта. Всё сделано на Css3 и HTML. Установка фотогалереи на сайт uCoz: В самый низ вашего css вставляйте: код найдёте в прикреплённом архиве. Скачайте его и найдёте код. (скачивать могут только зарегистрированные пользователи). Следующий код в то место, где будет галерея: <section> При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Фотогалерея для uCoz с плавным увеличением фото (lightbox) Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 17539 | Загрузок: 170 | Комментарии: 5 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 5 | ||
| ||
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com