Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://muzby.ucoz.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Скрипты для uCoz » Добавлено [10.11.2013, 22:00] |
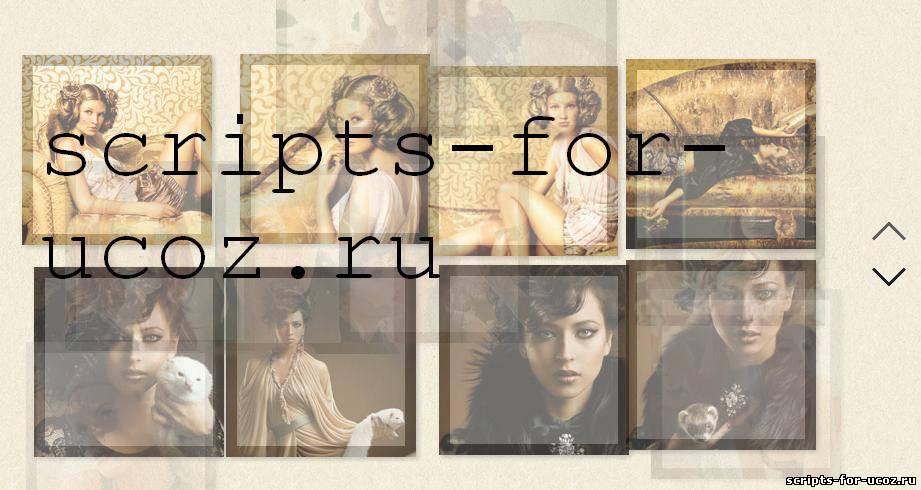
Фото новостной слайдер с уникальным эффектом навигации для uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Самые обыкновенные, на первый взгляд, вещи могут таить в себе сюрпризы. Как раз такая ситуация произошла, когда мы перебирали различные слайдеры для просмотра изображений и наткнулись на, как нам показалось, самый обыкновенный. Но, как было сказано выше, он содержал в себе один большой и приятный сюрприз - просто сногсшибательная система навигации! Такие интересные готовые решения это залог успешного итога в . А речь идет о новом слайдере изображений от Ucoz, и создатели порадовали тем, что когда начинаешь листать изображения получаешь тот самый интересный эффект. Для корректной работы плагина рекомендуем иметь версию JQuery не ниже 1.6.1. Мы пробовали на других, но на 1.6.1 были получены наилучшие результаты. Так что советуем не экспериментировать и не изобретать колесо, а послушать совет, потому что этот слайдер-плагин вас реально порадует. Само по себе оформление изображений - эффект легкой дымки на картинке. Выбирая изображения, дымка пропадает и можно рассмотреть все подробности. Но когда вы хотите пролистнуть изображения - тут появляется главный сюрприз - различные эффекты при смене изображений и их порядка. Они то плавно выплывают с выбранной стороны, то появляются прямо из центра страницы или сменяются, покачиваясь, убегая в оба направления сразу. Такую штуку точно хочется иметь на своем сайте, так что мы рекомендуем поставить плагин и поделиться впечатлениями. ВАЖНО! Скрипты из прикреплённого архива залейте в папку js, картинки в папку images Установка: Для правильной работы плагина рекомендуется jQuery версии 1.6.1 После /head на нужных страницах сайта вставляйте: <script type="text/javascript" src="/js/jquery.easing.1.3.js"></script>В самый низ вашего css: .tj_container {Следующий код в то место, где должна быть галерея: <div id="tj_container" class="tj_container"> При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Фото новостной слайдер с уникальным эффектом навигации для uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 5179 | Загрузок: 24 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 0 | |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com