Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 3
Гостей: 3
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://cs-valve.ucoz.net
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория HTML коды для uCoz » Добавлено [23.06.2013, 01:35] |
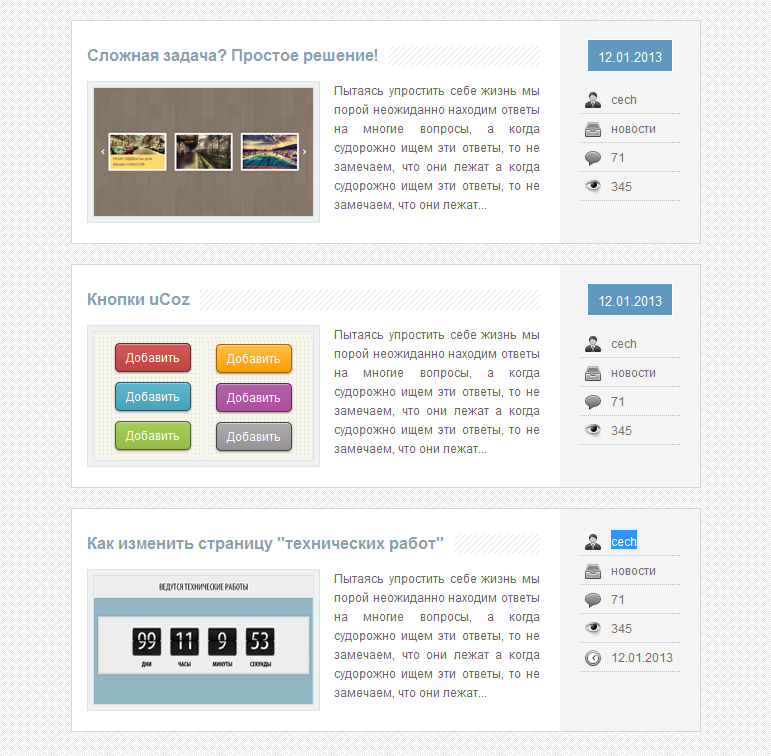
Вид материалов для модуль новости сайт uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Вам нравится вид материалов, который видите на картинке? Хотите себе такой же, да? Согласитесь что он необычно красив и удобен. Я, сегодня, в этой новости поделюсь с вами этим видом материалов для новостей ucoz. И хотя он подходит лучше для новостей сайтa, его можно использовать и в каталог файлов. Где используйте его вы это вам решать мое дело помочь вам его установить на свой сайт.
Сам процесс установки: 1. Заходим в Панель Управления - Дизайн - Управление дизайном (CSS) и вставляем в самый низ этот код Код /* style news */ .clear { clear:both; } .news { width:auto; position:relative; margin-bottom:20px; padding:15px; background:#fff; border:1px solid #d3d3d3; font-family:helvetica, arial, sans-serif; } .news_l { padding-right:145px; min-height:150px; } .news_r { width:140px; height:100%; background:#f4f4f4; position:absolute; top:0; right:0; text-align:center; } .news h2 { margin:0; background:url(http://mvcreative.ru/example/15/images/stripe.png) 0px 7px repeat; height:20px; overflow:hidden; margin:10px 0 15px 0; position:relative; } .news h2 a { background:#fff; padding:2px 10px 2px 0; text-decoration:none; color:#89a0af; /*цвет заголовка новости*/ font-size:16px; } .news h2 span a { padding-right:0; } .img_news { float:left; display:inline-block; margin:0 14px 5px 0; padding:5px; background:#EDF1F2; border:1px solid #DDE1E2; } .img_news img { width:220px; border:1px solid #DDE1E2; } .message { padding:0 0 10px 0; margin:0; font-size:12px; line-height:19px; text-align:justify; } .news_r .date { display:inline-block; position:relative; font-size:13px; padding:7px 10px 4px 10px; margin:18px 0 -5px 0; background:#6099bf; /*цвет блока с датой*/ border:1px solid #fff; color:#fff; text-align:center; } .news_r ul { list-style:none; margin:0; padding:0; text-align:left; width:100px; margin:18px auto 0 auto; font-size:12px; } .news_r ul li { padding:3px 0 3px 5px; border-bottom:1px dotted #BEBEBE; } .news_r ul li img { margin-right:10px; position:relative; top:4px; } .news_r ul li a, .news_r ul li span { color:#707070; text-decoration:none; } 2. Переходим в Вид материалов новостей сайта (ну или другого модуля на пример каталог файлов). Удаляем там все и вставляем этот код: Код
<div class="news"> <div class="news_1"> <h2>$MODER_PANEL$ <a href="$ENTRY_URL$">$TITLE$</a></h2> <div class="img_news"> <img src="$IMG_URL1$" alt="$TITLE$"/> </div> <p class="message"> $MESSAGE$ Описание отсутствует </p> <div class="clear"></div> </div> <div class="news_r> <div class="date" title="$WDAY$ в $TIME$"> $DATE$ </div> <ul> <li><img src="http://mvcreative.ru/example/15/images/user.png" alt="" /> <a href="$PROFILE_URL$" title="автор материала"> $USERNAME$</a> </li> <li><img src="http://mvcreative.ru/example/15/images/cat.png" alt="" /> <a href="$CATEGORY_URL$" title="автор материала">$CATEGORY_NAME$</a> </li> <li><img src="http://mvcreative.ru/example/15/images/comm.png" alt="" /> <a href="$COMMENTS_URL$" title="автор материала">$COMMENTS_NUM$</a> </li> <li><img src="http://mvcreative.ru/example/15/images/eye.png" alt="" /> <span title="просмотров">$READS$</span> </li> </ul></div></div> #Обращайте внимания изображение будет выводится только если вы ее добавьте в специальное поле Изображения При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Вид материалов для модуль новости сайт uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 12200 | Загрузок: 0 | Комментарии: 7 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 7 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com