Меню сайта
Категории раздела
| Справки об uCoz [63] |
| Рекламные статьи [15] |
| Статьи для веб-мастера [39] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Зарегистрировано 31256 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://hollywood.ucoz.net/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная » Статьи » Статьи для веб-мастера |
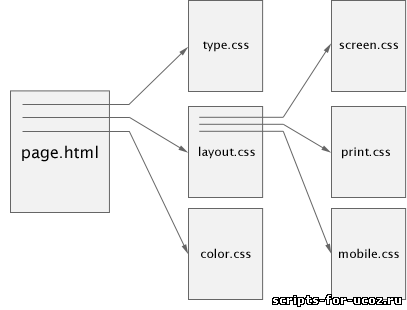
Организация CSS-файлов
Если вам приходилось когда-нибудь работать с файлами
больших объемов, то определенно мучились с поиском нужного фрагмента
кода. И при работе с огромными файлами постоянно требуется прокручивать
файлы туда-сюда для того, чтобы изменить что-либо или добавить что-то
новое. При работе над очередным проектом было решено использовать
уловку, помогающую найти нужный фрагмент практически моментально.
Попробуйте разделить все CSS-файлы на ключевые разделы. А весь CSS-код поделить на такие части: заголовок, структура, навигация, поиск, заголовки, списки, формы, ссылки, прочее. Еще при изучении CSS, перед редизайном сайта Wired News была разработана моя личная система применения комментариев и дефисов для определения границ каждого определенного раздела. Именно благодаря этому фокусу мне или заказчику принимающему работу становится просто отыскать нужное правило или отнести то или иное правило к определенной части дизайна. Этот метод особенно актуален и экономит много времени при правке CSS-кода в старых проектах, когда все написанное ранее уже выпало из памяти. Для быстрого поиска правил в работе с файлом существуют приложения, с помощью которых можно расставлять маркеры, которые легко найти, используя нужные комбинации клавиш. Но в случае нового CSS-файла до расстановки маркеров возникают опять сложности. При использовании команды "Find" можно быстро отыскать нужный фрагмент. Но обычно при простом поиске строк приходится жать кнопку "Find Next" несколько раз пока редактор не дойдет до нужного вам места. Бывает, что эта команда не корректно понимает, что именно вам требуется. Для того, чтобы избежать путаницы между похожими строками достаточно расставить собственные флажки возле заголовков разделов. Символы не должны использоваться в написании имен классов и идентификаторах. Что позволяет попадать в нужное место с помощью команды "Find". Этот прием работает , если не забываете отмечать все большие файлы CSS только так. | |
| Просмотров: 3732 | Теги: | Рейтинг: 0.0/0 |
| Всего комментариев: 0 | |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com