Меню сайта
Категории раздела
| Справки об uCoz [63] |
| Рекламные статьи [15] |
| Статьи для веб-мастера [39] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 5
Гостей: 5
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://internetkino.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная » Статьи » Статьи для веб-мастера |
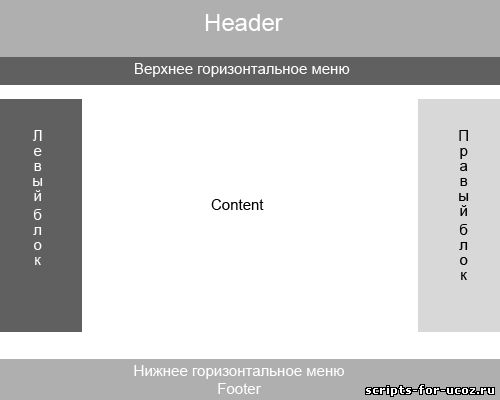
Средства CSS для блочной разметки страниц
Средства CSS для блочной разметки страниц используются
для того, чтобы разместить блоки текста или графические блоки на
странице сайта. Какие-то блоки располагаются справа, какие-то слева, а
самое главное - в центральной части страницы…
Применяемые «хаки» - фрагменты кода, описывающие стили, строятся таким образом, чтобы они читались или единственным браузером или напротив – единственным не читались. В случае работы с заказчиком все ясно – ориентируемся на его требования, а в случае выполнения самостоятельного проекта ищется возможность не использовать различные «хаки» для описания всех стилей в одном файле? А может, есть возможность отказаться от канонов табличной верстки? Итак, свой проект: 1. если проект свой, то дизайнерское решение и размещение блоков на наш вкус. 2. если проект информационный, то в основе текст. Для чего нужна шапка страницы? Какую пользу она приносит? Добавляет визуальные элементы. И абсолютно наше дело – ее внешний вид. Для примера использования колонок возьмем три штуки. Колонка с основной информацией в центральной части, колонка, включающая меню сайта - справа, колонка с новостной лентой - слева. Задаем просто ширину в процентах, позиционируем по абсолютному типу, при этом фиксируем правый угол в процентном соотношении. И тогда появляются три колонки, которые не зависят от ширины экрана или еще каких-то подробностей. В футере расположим дополнительную информацию – адреса, счетчики, авторы и создатели сайта. И все… Берем три блока со стопроцентной шириной и нулевым отступами. В одном блоке у нас будет шапка, в другом текст, в третьем футер. Осталось только с отступами разобраться в блоке, содержащем текст. Вот и получается у нас блочная структура, в которой размер экрана будет влиять даже на отступы в поле центрального текста. Это только сырая заготовка, но уже ясно в каком направлении двигаться. | |
| Просмотров: 4897 | Теги: | Рейтинг: 0.0/0 |
| Всего комментариев: 0 | |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com