Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 5
Гостей: 5
Пользователей: 0
Зарегистрировано 31257 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://v-sampe.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория Меню для uCoz сайта » Добавлено [30.01.2014, 16:48] |
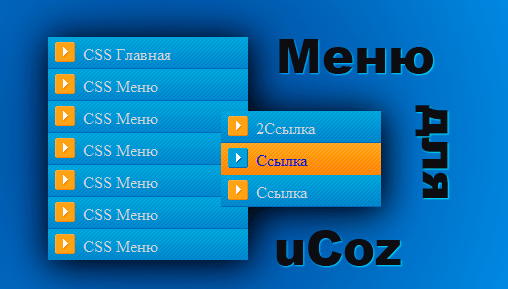
Красивое и рабочее меню для uCoz
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
Меню на сайте uCoz должно быть не только функциональным, удобным, но и красивым с отличным дизайном, на которое пользователи будут с радостью кликать. В этом материале мы как раз и представим одно из таких меню. Хочу обратить внимание, что ведь дизайн храниться в CSS коде и его можно, и даже Нужно изменять, чтобы ваш сайт был уникальным и не похожим ни на один другой. Для этого вам нужно знать хотя бы основы разметки Html и Css. Удачи в установке и разработке вашего прекрасного сайта, такого как мир кубиков. Меню для uCoz в серых тонах Если
кто-то захочет изменить цветовую гамму меню, увидеть его в серых тонах
под Ваш дизайн, напишите это в комментарих и я предоставлю серую
вариацию меню.Шаг-1 Установка CSS ul { list-style: none; margin: 0; padding: 0; } img { border: none; } #menu { width: 200px; margin: 10px; } #menu li a { height: 32px; voice-family: "\"}\""; voice-family: inherit; height: 24px; text-decoration: none; } #menu li a:link, #menu li a:visited { color: #FFF; display: block; background: url(http://wallaby.ucoz.ru/demo/img/menu.gif); padding: 8px 0 0 35px; } #menu li a:hover { color: #FFF; background: url(http://wallaby.ucoz.ru/demo/img/menu.gif) 0 -32px; padding: 8px 0 0 35px; } #menu li span { position: absolute; left: 12em; margin-top: -1.4em; width: 10em; display: none; } #menu li:hover span { display: block;} #menu li span a { display: inline; } Шаг-2 Установка HTML Вставляем в нужное на сайте место, обычно это Глобальные блоки: Верхняя часть сайта.<div id="menu"> <ul> <li><a href="http://wallaby.ucoz.ru">CSS Главная</a></li> <li><a href="#">CSS Меню</a> <span> <a href="#">1Ссылка</a> <a href="#">Ссылка</a> <a href="#">Ссылка</a> </span> </li> <li><a href="#">CSS Меню</a> <span> <a href="#">2Ссылка</a> <a href="#">Ссылка</a> <a href="#">Ссылка</a> </span> </li> <li><a href="#">CSS Меню</a> <span> <a href="#">3Ссылка</a> <a href="#">Ссылка</a> <a href="#">Ссылка</a> </span> </li> <li><a href="#">CSS Меню</a> <span> <a href="#">4Ссылка</a> <a href="#">Ссылка</a> <a href="#">Ссылка</a> </span> </li> <li><a href="#">CSS Меню</a> <span> <a href="#">5Ссылка</a> <a href="#">Ссылка</a> <a href="#">Ссылка</a> </span> </li> <li><a href="#">CSS Меню</a> <span> <a href="#">6Ссылка</a> <a href="#">Ссылка</a> <a href="#">Ссылка</a> </span> </li> </ul> </div> При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Красивое и рабочее меню для uCoz Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 16049 | Загрузок: 0 | Комментарии: 5 | Рейтинг: 0.0/0 | |||
| Всего комментариев: 4 | ||
| ||
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com