Меню сайта
Категории раздела
| Скрипты для uCoz [582] |
| HTML коды для uCoz [58] |
| Шаблоны для uCoz [189] |
| Социальные сети и закладки [4] |
| Меню для uCoz сайта [30] |
| Опросы на uCoz [6] |
| Работа с Информерами [7] |
| Для Веб мастера [90] |
| CSS стили для uCoz [15] |
| Как это сделать? (для новичков с картинками) [11] |
| Видео Уроки по uCoz [2] |
| Полезное для пользователей [45] |
| Counter Strike мониторинг [5] |
| Регистрация и прикрепление своего домена к uCoz [1] |
| Новости сайта scripts-for-ucoz [47] |
| Учебник HTML [11] |
| Разное/Другое [12] |
Статьи про uCoz
Рекламко
Наш опрос
Статистика
Онлайн всего: 2
Гостей: 2
Пользователей: 0
Зарегистрировано 31256 (сегодня + 0 новых, вчера + 0 новых), В каталоге файлов 1130 материала(ов), Оставлено 5176 комментариев, На форуме создано тем и ответов.
установить такую статистику
Блок Программ




















Установить себе такой Блок
Скрипты и HTML для uCOz
Блок CW результаты
Скачать Броузеры
Внимание!
Наш сайт адаптирован под браузер Mozilla Firefox
Скачать/Download
В остальных браузерах наш сайт может отображаться некорректно! (IE,Opera,Google Chrome и т.д)
установить такой блок
Поиск
Рекламко
http://muzonx.ru/
Добавить свой сайт в ТОП!
И он будет рекламироваться тут БЕСПЛАТНО!
стань модератором сайта и рекламируй свой сайт за бесплатно тут
Расскажи Друзьям!
Комментарии
Новость: Скрипт просилка регистрации uCoz
написал:
написал:
Ничего изменять или добавлять в скрипт не надо? А то он у меня такое сообщение как у вас не выдаёт. Просто "служебное сообщение". И без перехода на регистрацию.
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Епрст надо было не удалять родной код ,апросто встаыить скрипт ниже его)))))
Новость: Новый вид опроса на CSS by Winston888
Денис Замятин написал:
Денис Замятин написал:
Не найден обязательный параментр Quetions. Короче не робит
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г.
Не убрать календарики правильно
Понедельник, 22 ноября 2010 г. Поставь правильно
Не убрать календарики правильно
Новость: Фото галерея для сайта укоз - модуль фотоальбомы uCoz
Sultanbek Ajdos написал:
Sultanbek Ajdos написал:
Отрывные календари 2022 г.
Карманные календарики 2010 г.
Карманные календарики 2010 г.
Читать все комментарии
Топ комментаторов
VKONTAKTE
FACEBOOK
Кто и Откуда Вы?
Мини-чат
| Главная страница » Помощь Вебмастеру » Категория CSS стили для uCoz » Добавлено [17.04.2014, 03:36] |
Иконка у списка меню <li> при помощи CSS как на rigaportal.lv
| Войти или Зарегистрироваться [скачивать файлы могут только зарегистрированные пользователи!] | |||
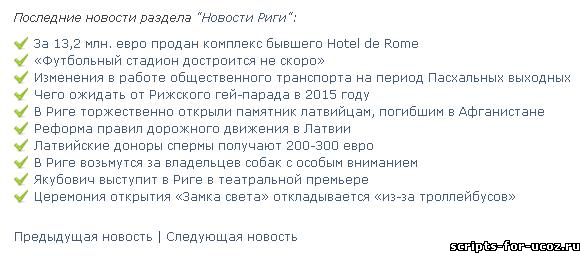
Наверное многие из вас замечали, что на некоторых порталах, рядом со списком меню или последних новостей имеется красивая иконка, но как это сделать никто из вас не знал. Например, на рижском портале новостей rigaportal.lv под новостями идёт анонс последних новостей той или иной категории (посмотреть можно пример в любом новости сайта, под текстом материала), а слева стоит красивая иконка  . Так как же это сделать? . Так как же это сделать?На самом деле всё очень просто! Был создан информер последних новостей (определённой категории) и внутрь информера прописан следующий код - Код <li class="ico" id="ico_1"><a href="$ENTRY_URL$">$TITLE$</a></li> В свою очередь в CSS сайта нужно добавить и стили : Код .ico { margin-top: 3px; padding: 0px 0px 0px 20px; } #ico_1 { background:url(http://rigaportal.lv/images/oie_1711648TGytPLPg.png) no-repeat; } Вот и всё! Теперь слева от списка последних новостей мы будетм видеть картинку! Сссылку на картинку можно поставить свою, таким образом подстроив её под дизайн именно вашего сайта! При копирование материалов с сайта необходимо указать активную ссылку источника - Скрипты для uCoz 2013 и Иконка у списка меню <li> при помощи CSS как на rigaportal.lv Расскажи друзьям интересные новости: - Установить на свой сайт блок социальных закладок | |||
| Просмотров: 12426 | Загрузок: 0 | Комментарии: 8 | Рейтинг: 4.0/2 | |||
| Всего комментариев: 8 | |
|
| |
По вопросам сотрудничества и рекламы пишите на почту rusalex11@live.com